What is a browser cache and invalidating the cache?
What is a cache?
Caching is basically storing a result, so that next time, it will be faster. Say you get the data you need the first time, and then you save that result. The next time you need the data again, you’ve already cached the result, so the result will be loaded immediately (no need to fetch the result again). It’s way faster! The main goal is speed, basically making your website load faster. An easy way to remember this is that “cache” rhymes with The Flash, who is always fast.

Here’s an example of a user flow:
- User goes to website, http://coderdiaries.com, for the first time. At this time, browser downloads assets and saves them to a local cache.
- User closes website. Eat. GTL (gym, tan, laundry)…the usual.
- User comes back to website, http://coderdiaries.com, for the second time because it’s oh so good. This time, the browser loads many of the assets from
memory cacheright away, instead of fetching them all the way from the server, so it loads even faster the second time.


memory cache as seen in Chrome Dev ToolsIf this still doesn’t make sense, here’s a life analogy. Say you start a job at a new office. The first time you go to the office, you have no idea where you’re going, and you figure it out after the 30 minute drive using GPS, with a few u-turns here and there (Have I mentioned I’m terrible with directions?). It takes a while. However, the second time, third time, and fourth time you go to the office, you remember exactly where it is, which freeway to take, which exit to get off on, which landmarks to look out for, and it’s much faster (no u-turns this time!). That’s because you remembered, or stored the data to memory. That’s basically caching.
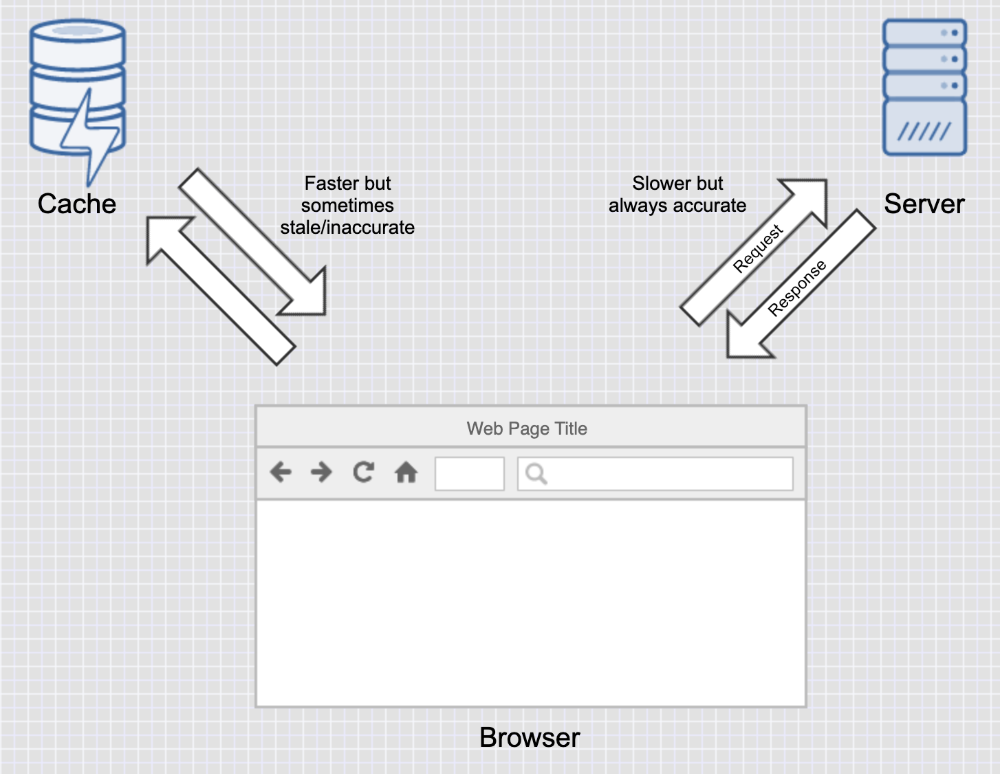
However, when we use the caching method, we are making the assumption that the second time, it will be the same result, and sometimes, it’s not. Yikes! We’re trading speed for accuracy.
What is a browser cache?
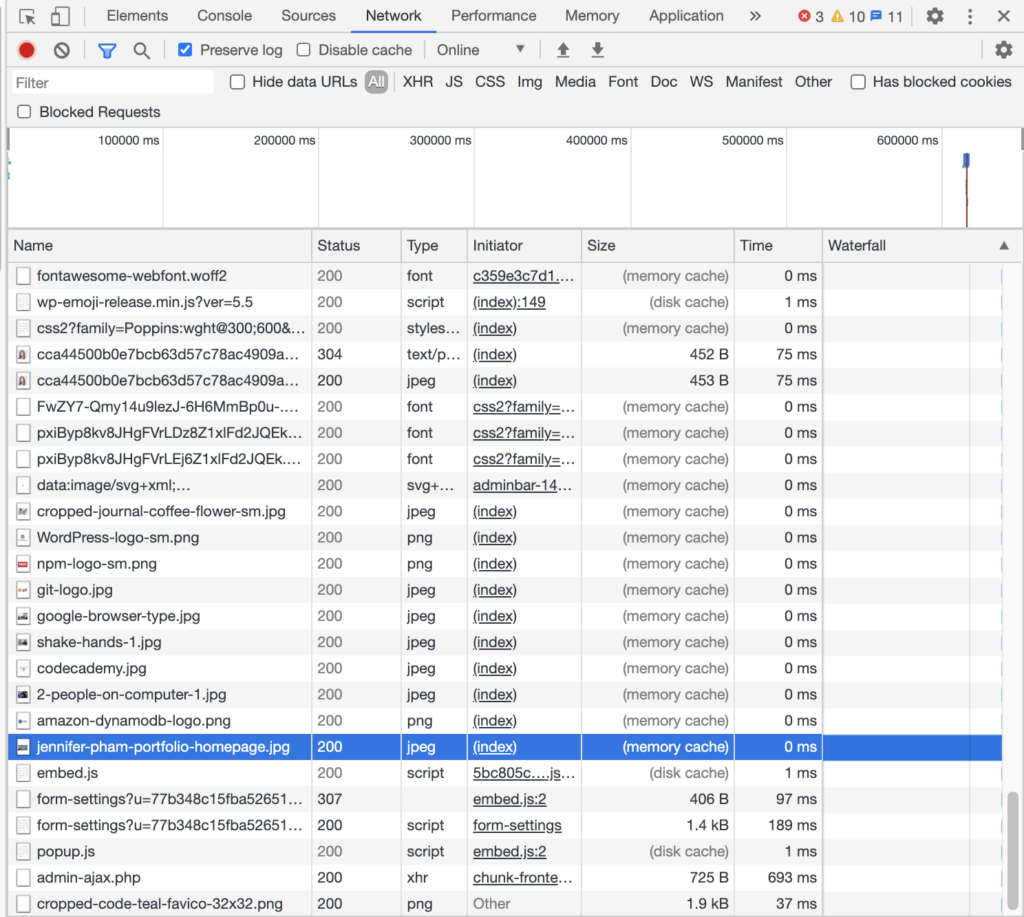
For web applications and websites, we care about caching because our goal is for the website to load faster. All browsers try to keep local copies of files to reduce page load times and network calls. This is called browser caching. Making a network call and fetching data and files from the server is generally slower than loading data and files from the local cache. In Chrome Dev Tools, you can see what is cached by looking at the Size column with values labeled as memory cache. Notice that for the files and assets coming from memory-cache, the time is 0 ms. The browser is aiming to cache like The Flash (and he’s fast).

Shows some assets loaded from “memory cache” under Size column
What is cache invalidation aka cache busting?
Sometimes we update the files on our static website and even though we have refreshed the page a bunch of times, it still shows the old version! Arghhh…what’s up with that?!
It’s because those web page files and assets are cached! (Do you get the theme now?). We’ve traded speed for accuracy, and finally, it’s inaccurate, and this trade-off has bitten us in the butts.
To fix this, we need to invalidate the cached files (also known as “cache busting”), which will force the browser to fetch the files and assets again from the server, instead of from the local cache.
See a example of invalidating the cache automatically whenever a new version of a static website is released using AWS Lambda, SNS, and CloudFront.
What’s your experience with browser caching?
What’s your experience with browser caching? Have you seen any major decreases in speed (good thing about caching) or any bugs created because of inaccuracies (bad thing about caching)? Please share with a comment below, and let’s build a community together where we can learn from each others’ mistakes.