How To Make a Portfolio Website
You can make a website. You have the technical skills. Now what? Why hasn’t anyone hit you up to pay you to make a website for them yet? How come only your cheapskate friends hit you up to make them one for free?
Although many potential clients, recruiters, and employers want to see samples of your work, many cannot understand your code on Github. That’s why they want to hire you! Having a portfolio website is a great marketing tool to sell yourself. It legitimizes you as a web developer or web designer, and it also makes you stand out from the crowd with clients, recruiters, and other companies.
Locking myself in my room one whole day from 10am – 12am, I was determined to create a portfolio website (mostly because I promised a recruiter I would send him one the next day). Here is my portfolio website: http://jenniferpham.biz.
The Look / Theme
I first had to consider what I wanted it to look like. Simplicity is key. Don’t try to show off too much animation and colors and crazy things. What would you want to see if you were looking for a web designer or web developer? Make it easy for them to find samples of your work. Make it easy for them to contact you. Don’t force them to keep scanning the page through a myriad of images and colors for what’s important.
Decide what you will use to make the website
To start off my site, first determine how you are going to make a site. Then you can pick a pre-made theme or code and style your site from scratch. For me, I wavered between coding the website or using WordPress and selecting a portfolio theme. After talking to a software engineer, I decided to code the website with Angular, instead of using WordPress, so that I could have more flexibility and show off my code as an additional sample of my work.
Pick a theme
To save time, you can select a theme that quickly makes your site look good. Since I wanted to use Angular.js on my site, I picked an Angular theme. If you want to use WordPress, pick a WordPress theme.
You can find a theme at the following sites (warning, you may have to pay but heyyy it’ll save you a lot of time!)
I personally chose Graphista because I thought it was photo heavy, clean, and had the parallax effect that seems so popular nowadays. I also thought “Me Flat,” “DesignR,” and “D-cubed” were good choices for a portfolio website.

D-cubed theme 
DesignR theme 
Me Flat theme 
Graphista theme
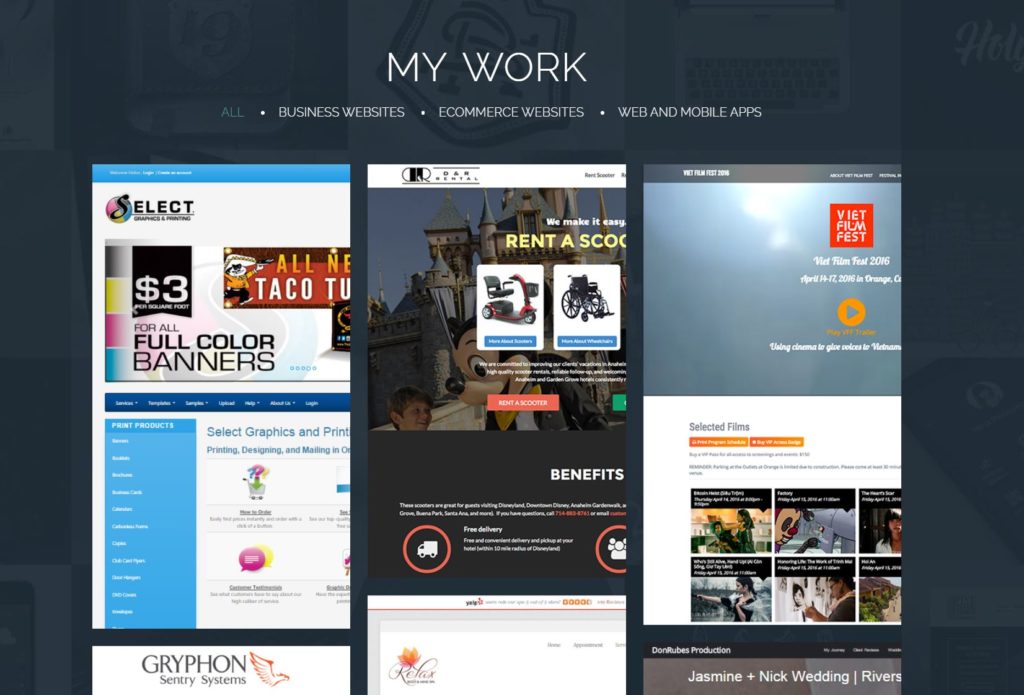
Projects
Alternative names: Portfolio, Samples, My Work
Showing off samples of your work is a must on a portfolio website. No one in their right mind would hire a web developer or web designer without seeing any samples. Websites are a lot of money, and companies want to have some indication that you produce quality work or that they will like the projects that will make based on liking the projects that you have already made.
Put up samples to get more jobs similar to that. If there is something you used to do that you no longer want to do, leave those samples off.
Include:
- Screenshot of your project – multiple screenshots if you have different features you want to show off
People are visual and don’t like scanning through too much text. Showing off a picture first helps them easily scan through your beautiful web designs. - Description of the languages/frameworks you used (Ex: html, css, javascript, react, angular, etc.)
Some companies want to use a particular framework, especially if they have an existing site that needs adjustments so knowing what skills you have used on your current projects helps them select the best web developer for their project. - Special features or functions of the website (Ex: responsive design, custom forms, ecommerce)
This shows off how diverse your skill set is and the many different things you are able to do. It also gives potential clients ideas of what add-ons that they may want on their website. - Description of the company and objective of the website (Ex: a small printing company trying to sell online for the first time)
This makes it relatable to the potential client (maybe they are also a new business trying to sell online for the first time) - Hyperlink to the website or app
Beyond seeing a simple picture, most clients want to explore the projects you made, play with the functions, and see all the bells and whistles that you claim it has
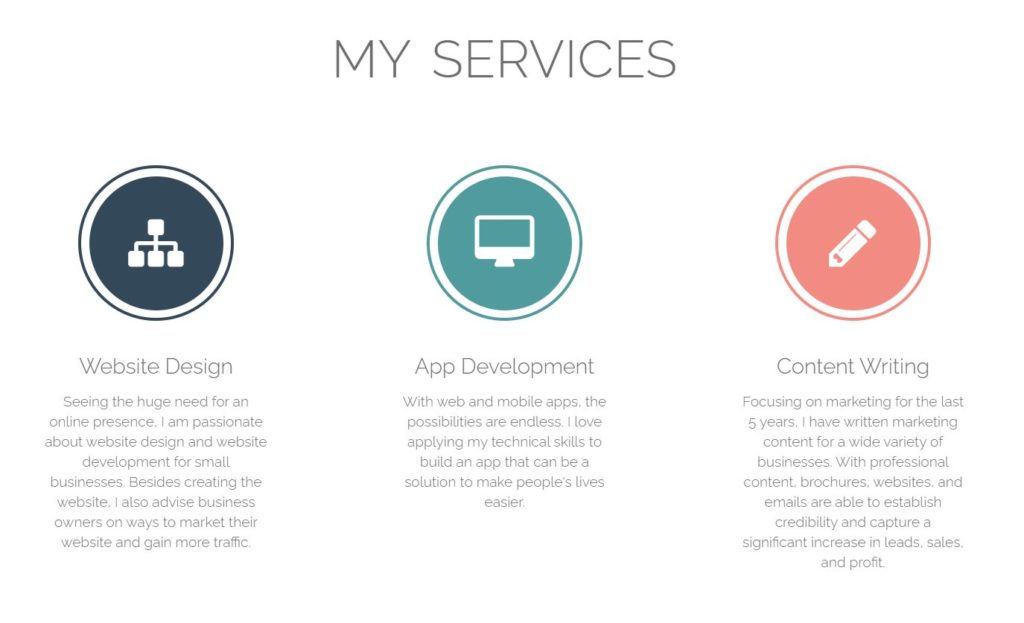
Services
If you’re open to contracting or freelancing work, a list of services you offer would make it easier for people to hire you. Having prices for different packages is also a plus, and it can save you time from talking to people who are not willing to pay at your price range.
Include:
- Service name
- Description of service
- Price or price range (optional but preferred) or a list of questions you need answered to get the user a quote
Examples of services offered by a web designer or web developer:
- Website design
- Mobile app
- Search engine optimization
- Social media marketing
- Content writing
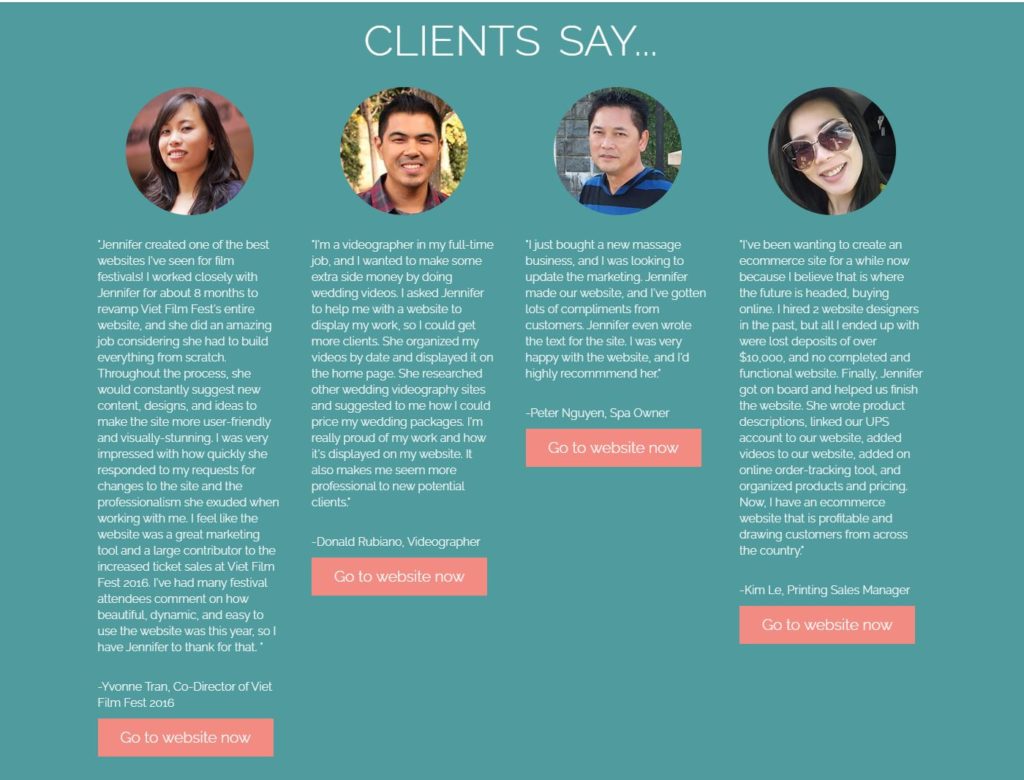
Testimonials
Alternative names: Reviews, Customer Reviews, Client Reviews, What Clients Say
Whatever you can say about yourself pales in comparison to what other people say about you. Speak too highly of yourself and you just come off arrogant, so let others do the talking.
Think about how many products you buy online on Amazon, Overstock, Ebay, and other retailers, and how many times do you read the reviews before buying? How many times have the great reviews encouraged you to buy? Think about how many restaurants you go to or don’t go to because of the Yelp reviews. I won’t go to a restaurant ranked 3 stars or lower on Yelp!
A great review may have:
- the client’s picture or logo
- an example of the work you did for that client
- the client’s specific situation (Ex: just starting a new nail salon with her mom in Los Angeles)
- any fears or problems the client had before working with you and how they felt after seeing the final product (Ex: didn’t know what to expect before, had never done this before, was afraid it wouldn’t be completed because he/she had a bad experience with another web designer)
- what the client liked about your services (Ex: creative design, proactive communication, fast turnaround time, fast response, professional suggestions)
- how much better the client’s experience was with you compared to other web developers/designers
Most of all, does this review sound like a story your friend would tell, and would it make you go there after you heard that story?
Testimonials can persuade almost all of us. 88% of consumers trust online reviews as much as personal recommendations (Local Consumer Review Survey 2014). Don’t let your website go without testimonials and reviews from other clients or people that have worked with you.
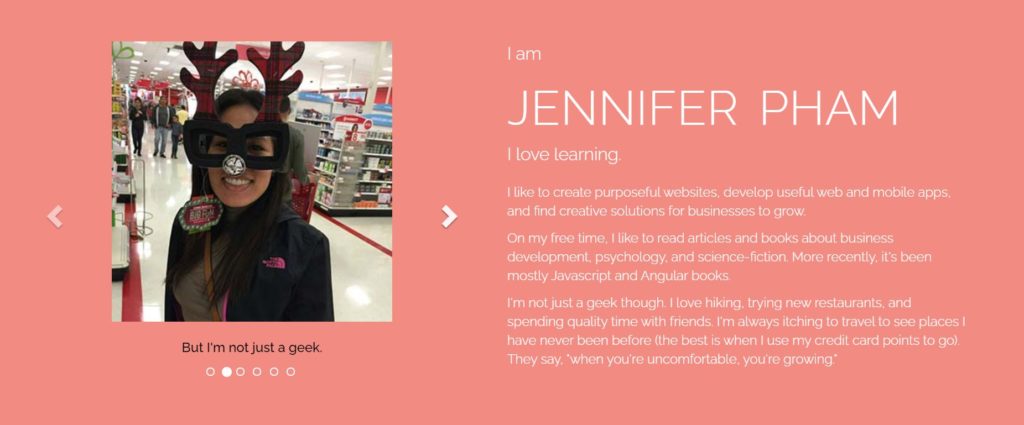
About Me
Alternative names: About, My Story
As much as people are interested in the product, they are even more interested in you.
Have you ever paid a little bit more just because you liked the person or the service you got? That waiter gave you the food with a smile and some good jokes. That barista gave you your coffee with a smile and called you by name. That salesman asked about your family and knew you by name and just made you feel special.
Don’t underestimate the “About Me” page. Write personal things about you so that others can relate to you. On my “About Me” page, I wrote that I like hiking, traveling, trying new restaurants. When others like that too, they feel an instant rapport or connection to me even though they have never met me because they feel like we are similar. You can also write about your journey and what led you to your passion or your profession. Show off some of your personality. You can be funny and silly as well, but don’t write anything negative or offensive.
Here is a great TED Talk video by Simon Sinek, explaining the secret behind Apple’s exclusive branding and how people buy the “why” and the mission statement and personality even more so than the product.
I have a close friend who is a freelance wedding photographer. He used to go into meetings with clients explaining his process and the high-tech equipment he used. Clients politely nodded at him but clearly there eyes were glossing over and they were yawning (in their heads). They don’t know the tech equipment. It’s really gibberish to most clients. They hire you for your expertise.
Then one day, he changed it up. After watching the TED Talk above, he instead talked about himself, why he became a photographer, how his dad was a photographer before him, how he loved to travel, where he had gone, why he pursued photography full-time. Clients’ faces lit up. They were interested. They felt like they could relate to him. He was a son, a hard-worker, a dream-chaser, an artist, a traveler. Best of all, his closing rate increased significantly. He got much more gigs with this technique.
Be professional, be credible, and be relatable.
Contact
Alternative names: Call Me, Email Me, Contact, Ask Me, Inquiry, Request More Information
After you sold yourself, this is your final ask, your almost closing of the deal. They have to contact you! Give them your phone number, email, or have a contact form for them to reach you.
For portfolio websites, it is great and dandy that they learned about you, liked some of your samples, but ultimately, you should be doing all you can to get the user to contact you. That is the business objective and the call to action so make it as easy as possible. Put your contact info on every page if you can (footer, sidebar, contact page on the top navigation bar). Without getting an inquiry, the other pages are almost pointless. Get the request and the interest so you can get the business and the cash!


Examples of Web Designers’ and Web Developers’ Online Portfolios
- Jennifer Pham – front-end web developer (my portfolio)
- Josue Espinosa – software developer with unique UI/UX
- Robby Leonardi – play a game through his entire resume
- Matthew Williams – full stack web developer
- Matt Farley – designer, front-end developer, and mentor
- Dries Van Broeck – motion designer
- 2nd Floor – design and build websites & applications
What about you?
I hope some of those links, resources, examples, and tips help you make a portfolio website that can sell yourself. Drop me a link below to your portfolio website. Is there anything else you used, any other tips you have, or anything you thought could contribute to a stellar portfolio website? Let us know and comment below!